SuperHi is an online learning platform providing high-quality, accessible and on-demand education to creative people. Founded by Rik Lomas in 2016, they started out as a code school, but have grown to offer courses in code, design and project management, as well as tools and a thriving community that helps people worldwide expand their skills.
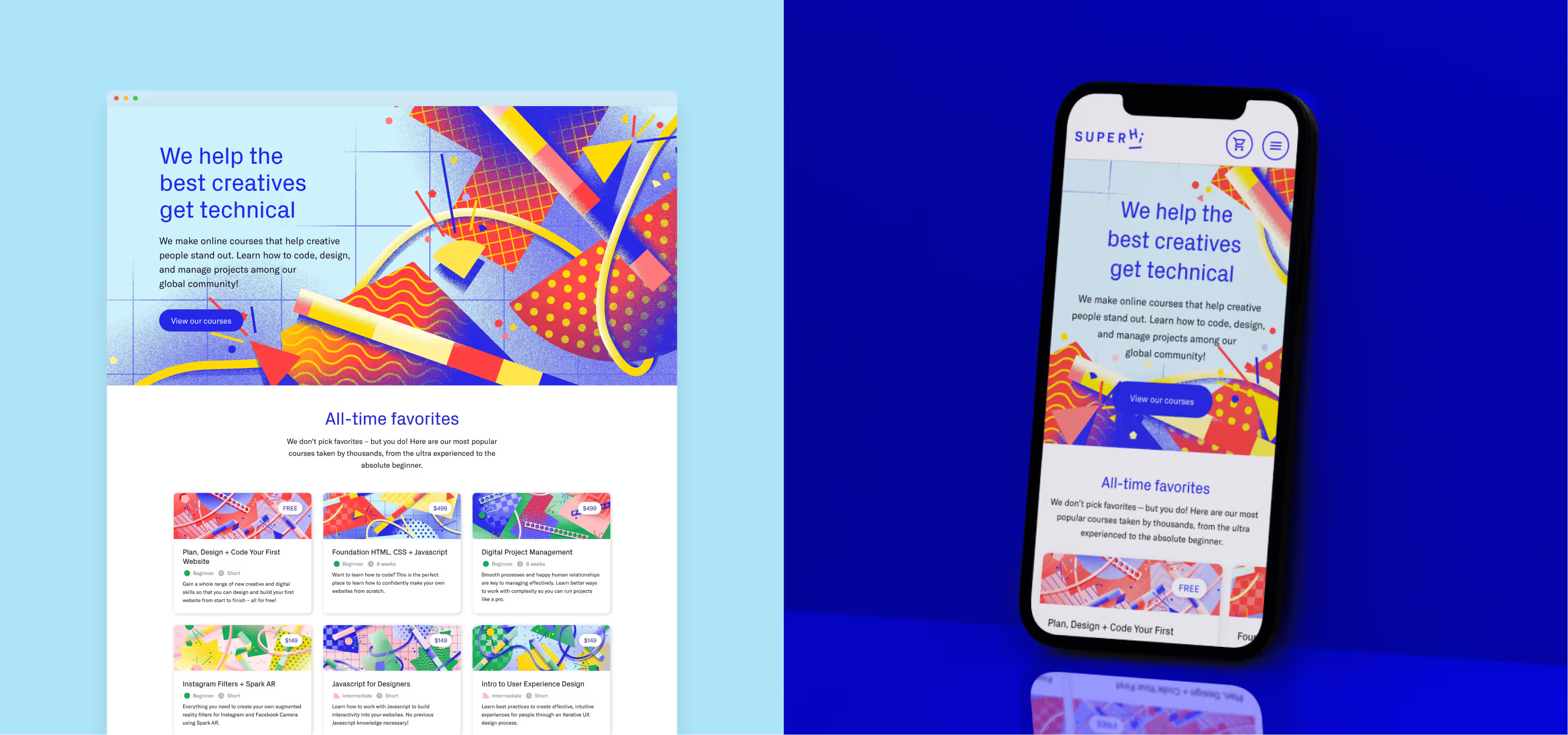
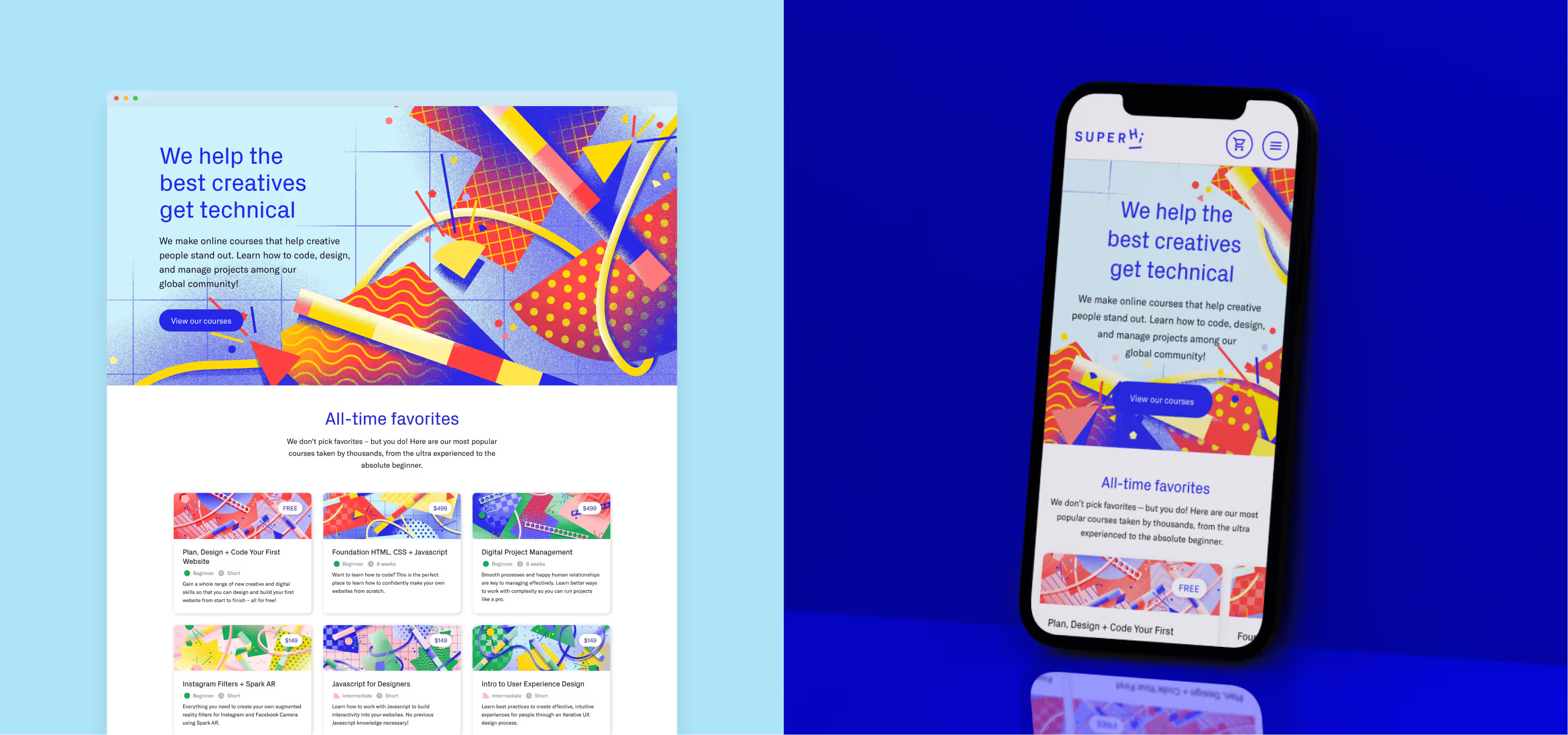
With a passionate community of coders, designers, makers, and learners, SuperHi needed a brand refresh and a revamped website to better represent their growing offering while solidifying their position within the competitive edtech space.
As SuperHi’s only designer (in a team of 8 people), I led the brand refresh, art directing the visual direction of the marketing site, creating 25+ course hero images, and designing lead generation guides—all built into a new visual and brand system.